部署平台选型 前言 GitHub和Gitee(码云)是国内外比较流行的代码托管平台,现都推出GitHub/Gitee Pages可以存放静态网页代码,因此可以用来搭建自己的博客。
优缺点
平台
优点
缺点
Github
全球最流行的平台,且免费
国内由于有墙,访问太慢
Gitee
国内访问快
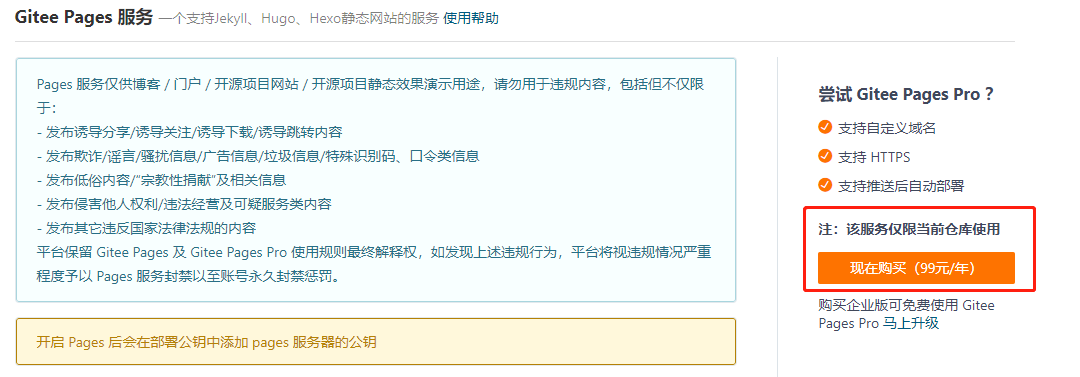
阉割部分功能,提供有偿服务,比如自动部署、自定义域名等需要升级Gitee Pages Pro
如上图所示,Gitee是需要付费的,但是考虑到部署到Github上,在国内访问真的太慢,经常加载要十几秒,最终折中了选择,即两个平台同时部署,国外的用户可以访问Github,国内的用户访问Gitee,从而优化访问速度。
修改_config.yml 1 2 3 4 5 deploy: type : git repo: github: git@github.com:[username]/[username].github.io.git,master gitee: git@gitee.com:[username]/[username].git,master
其中,这里的 username指的是你在这两个网站上的用户名,只有以这种命名形式的仓库,才能够来访问我们的博客。
Github的仓库名要命名为:{username}.github.io
Gitee的仓库名要命名为:{username}
比如说,我的Github和Gitee的username是geekvic,那么在部署博客成功后,我就可以通过下边的url来访问我的Hexo博客:
主题选择 Hexo主题地址:https://hexo.io/themes/, 我们可以去挑选自己喜欢的主题,每个主题在github上面都开源了源码,下面主要以我选择的theme-next主题进行介绍。
找到Hexo文件的目录,如下图所示。
进入theme文件夹,执行命令
1 git clone https://github.com/theme-next/hexo-theme-next.git
下载完成后,则会在themes文件夹下出现一个新的名为hexo-theme-next的文件夹,这就是我们刚下载的主题,返回hexo站点的配置文件_config.yml,修改配置:
再执行下命令,就可以看到更改后的主题
1 2 3 hexo clean //清除一下缓存 hexo g //生成静态页面 hexo s //开启本地服务器
Hexo基础设置 配置网站基础信息 修改站点配置文件_config.yml中,修改:
1 2 3 4 5 6 7 8 title: subtitle: description: keywords: author: language: zh-CN timezone:
Next主题进阶设置 配置主题 默认的主题配置文件_config.yml中,菜单只开启了首页和归档,我们根据需要,可以添加 about、tag、categories 等菜单
1 2 3 4 5 6 menu: home: / || fa fa-home about: /about/ || fa fa-user tags: /tags/ || fa fa-tags categories: /categories/ || fa fa-th archives: /archives/ || fa fa-archive
增加about页面 进入Hexo目录,执行hexo new page “about”,会发现在source目录下多了个about目录,在里面的index.md写入内容
增加tag页面 1 2 3 4 5 6 7 hexo new page "tags" vim source /tags/index.md --- title: 标签 date: 2020-05-20 17:06:19 type : tags---
增加categories页面 1 2 3 4 5 6 7 hexo new page "categories" vim source /tags/index.md --- title: 分类 date: 2020-05-20 17:06:19 type : "categories" ---
配置 hexo 中 next 主题样式选择 Next 一共提供了 4 种首页样式,按照自己喜好选择一个,我使用的是Gemini
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 footer: since: 2020 icon: name: heart animated: true color: "#ff0000" copyright: vic powered: enable : true version: true theme: enable : true version: true beian: enable : true icp: 苏ICP备...
配置头像信息 1 2 3 4 5 6 7 8 avatar: url: /images/jin.png rounded: false rotated: true
配置社交信息和友链 1 2 3 4 5 6 7 8 social: GitHub: https://github.com/yourname || github E-Mail: mailto:yourname@gmail.com || envelope social_icons: enable : true icons_only: true transition: true
首页文章属性 1 2 3 4 5 6 7 post_meta: item_text: true created_at: true updated_at: enabled: true another_day: true categories: true
开启文章目录 1 2 3 4 5 6 toc: enable : true number: true wrap: false expand_all: false max_depth: 6
Follow me on GitHub 1 2 3 4 github_banner: enable : true permalink: https://github.com/yourname title: Follow me on GitHub
字数统计、阅读时长
首先安装插件:
1 $ npm install hexo-symbols-count-time --save
主题配置文件修改如下:
1 2 3 4 5 6 symbols_count_time: separated_meta: true item_text_post: true item_text_total: false awl: 4 wpm: 275
站点配置文件 新增如下:
1 2 3 4 5 6 7 8 # 新增文章字数统计 symbols_count_time: #文章内是否显示 symbols: true # 文章字数 time: true # 阅读时长 # 网页底部是否显示 total_symbols: false # 所有文章总字数 total_time: false # 所有文章阅读中时长
显示当前浏览进度
右下角显示文章当前浏览进度,提供意见置顶功能,编辑主题配置文件,配置如下:
1 2 3 4 back2top: enable : true sidebar: false scrollpercent: true
阅读进度
Next主题支持页面滚动阅读进度指示器。 编辑主题配置文件,配置如下:
1 2 3 4 5 reading_progress: enable : true position: top color: "#37c6c0" height: 3px
设置代码高亮主题
Next 默认使用的是 白色的 normal 主题,可选的值有 normal,night, night blue, night bright, night eighties
1 2 3 4 5 6 codeblock: highlight_theme: normal copy_button: enable : true show_result: true style: mac
本地搜索插件 安装插件 1 $ npm install hexo-generator-searchdb --save
修改站点配置文件,添加如下内容: 1 2 3 4 5 6 search: path: search.xml field: post format: html limit : 10000
path:索引文件的路径,相对于站点根目录
field:搜索范围,默认是 post,还可以选择 page、all,设置成 all 表示搜索所有页面
limit:限制搜索的条目数
修改主题配置文件 1 2 3 4 5 6 7 8 local_search: enable : true trigger: auto top_n_per_article: 1 unescape: false preload: false
数据分析与统计
Next内置了leancloud、firebase、busuanzi三种访客统计插件,前两种需要到官网注册获取网站颁发的appKey,相对麻烦。而不蒜子配置只需要将false改为true即可:
1 2 3 4 5 6 7 8 9 10 11 busuanzi_count: enable : true total_visitors: true total_visitors_icon: user total_views: true total_views_icon: eye post_views: true post_views_icon: eye