一、Spring Boot概述
Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。总所周知,Spring平台饱受非议的一点就是大量的XML配置以及复杂的依赖管理,而Spring Boot的出现就是用来简化操作的。相比传统的Spring,项目搭建更简单、方便、快速。
二、项目搭建
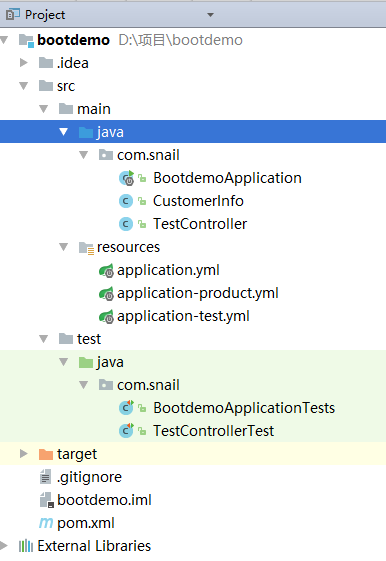
本文采用IDEA搭建Spring Boot,Demo结构图如下:

通过IDEA生成Spring Boot项目很方便,具体步骤不再赘述,可以参考网上其他资料,如上图,主要生成:
- src/main/java 程序开发以及主程序入口
- src/main/resources 配置文件
- src/test/java 测试程序